Marco A. Gómez, M.S.
Executive Profile
Engineering Leader and Principal Software Engineer with 15+ years of experience delivering enterprise technology solutions for government, higher education, and consulting clients. Recognized for transforming underperforming development teams, introducing structured SDLC practices, and mentoring engineers into high-performing contributors. Expert in SharePoint, Power Automate, and Power Apps, with proven success modernizing collaboration platforms, automating workflows, and designing scalable applications. Notable innovations include reusable JavaScript libraries that reduced development effort by 40% and a university-wide Academic Appointment Application adopted by thousands of students and faculty.
Core Strengths
- SharePoint & Power Platform Solutions (SharePoint Online, Power Automate, Power Apps)
- Enterprise Software Development (JavaScript, jQuery, HTML5, CSS3, PHP, SQL)
- Team Transformation & Mentorship (Upskilling, Training, Coaching)
- Process & Delivery Excellence (SDLC, Agile/Scrum, Stakeholder Collaboration)
- Innovation & Efficiency (Reusable Components, Workflow Automation, UX Design)
Career Highlights
- Stabilized PBGC’s SharePoint team at SAIC by introducing SDLC discipline, upskilling InfoPath users into JavaScript engineers, and delivering a reusable form customization library.
- Delivered custom workflow automation and collaboration solutions at SAIC, improving efficiency and transparency across federal operations.
- Designed and deployed FIU’s Academic Appointment Application, a SharePoint-based scheduling system adopted university-wide.
- Built custom full-stack applications as an independent consultant, including an Order & Workflow Tracker and a Bazi Natal Chart Calculator.
- Directed SharePoint enterprise projects at Bamboo Solutions/SharePointXperts, leading product delivery and sustaining large federal contracts.
Marco A. Gómez, M.S.
Professional Summary
Engineering Leader and Principal Software Engineer with 15+ years of experience transforming development teams and delivering enterprise technology for government and higher education. Recruited to stabilize and upskill underperforming groups, introduce structured SDLC practices, and align delivery with organizational goals. Expert in SharePoint and the Power Platform, driving modernization, workflow automation, and adoption of best practices. Track record includes reusable front-end libraries that reduced delivery time by ~40% and a university-wide Academic Appointment Application used by thousands of students.
Core Leadership Strengths
- Team transformation, upskilling, and mentorship
- SDLC design, governance, and delivery excellence
- Stakeholder alignment & cross-functional collaboration
- Program continuity for mission-critical federal contracts
- Process improvement, documentation, and transparency
Technical Competencies
- SharePoint (On-Prem & Online), SharePoint REST API, SPFx
- Power Platform: Power Automate (expert), Power Apps
- JavaScript (ES6+), jQuery, HTML5, CSS3, PHP, SQL
- Web & API: REST, JSON, AJAX; responsive UI/UX
- Agile/Scrum, SDLC, solution architecture
Professional Experience
Principal Software Engineer — SAIC
- Recruited from subcontractor Bamboo Solutions to stabilize and transform PBGC’s SharePoint development team, addressing lack of discipline, low transparency, and InfoPath-heavy practices.
- Introduced a structured SDLC with standardized artifacts (requirements, design & LOE, test scripts, training manuals, technical reference), improving delivery quality and stakeholder confidence.
- Upskilled InfoPath power users into front-end JavaScript engineers, aligning the team with Microsoft’s strategic direction and elevating engineering capability.
- Engineered a reusable front-end form customization library (JavaScript/jQuery) for SharePoint Classic; enabled tabs/sections, advanced file handling, tooltips, print views; reduced delivery time by ~40% across multiple teams.
- Directed workflow automation with SharePoint, Power Automate, and Power Apps, digitizing core processes and improving collaboration.
- Mentored engineers, built training curricula, and enforced coding standards to raise delivery consistency.
Product Owner — SharePoint — Bamboo Solutions
- Oversaw inception and delivery of new SharePoint products for federal and private-sector clients; served as Scrum Master and SME for front-end technologies.
- Led cloud product deployment strategy; sustained the consultancy’s largest federal contract through process rigor and delivery visibility.
- Partnered with stakeholders to prioritize features based on market and customer feedback.
Managing Consultant & Software Engineer — SharePointXperts
- Directed enterprise SharePoint solutions for U.S. government agencies (e.g., OJP), implementing automation and collaboration platforms with measurable outcomes.
- Introduced Agile practices, mentored junior developers, and aligned technical delivery with client objectives.
Independent Contractor, Software Engineering
- Designed a custom Order & Workflow Tracking System (PHP/MySQL/JS) with drag-and-drop boards, automated invoicing, and inventory management; integrated Shopify/Etsy; cut fulfillment errors by ~50%.
- Built a responsive Bazi Natal Chart Calculator with a PHP/MySQL REST API and dynamic JS front end, performing 300+ calculations per request for interactive, print-ready charts.
- Engineered APIs, CMS customizations, and CRM integrations for clients including nonprofits (Jason Kidd Foundation); long-term relationships based on reliable delivery and performance optimization.
Portfolio: magodevelopment.com
Assistant Director of Technology, Web Software Engineer — Florida International University
- Designed and implemented the Academic Appointment Application (SharePoint), enabling student booking with tutors and professors; adopted across Undergraduate Education and three tutoring centers; powered by a custom JS scheduling algorithm preventing double-booking.
- Drove division-wide adoption of SharePoint for CMS and applications; led a responsive redesign across 20+ sites; supervised a small engineering team building SharePoint web parts and C# solutions.
Software Engineer, Senior Business Analyst — Florida International University
- Designed and deployed applications and databases across administrative systems; supported PeopleSoft, SharePoint, and CMS platforms; mentored junior staff.
Education
- Master of Science, Computer Science — Florida International University
- Bachelor of Science, Computer Science — Florida International University
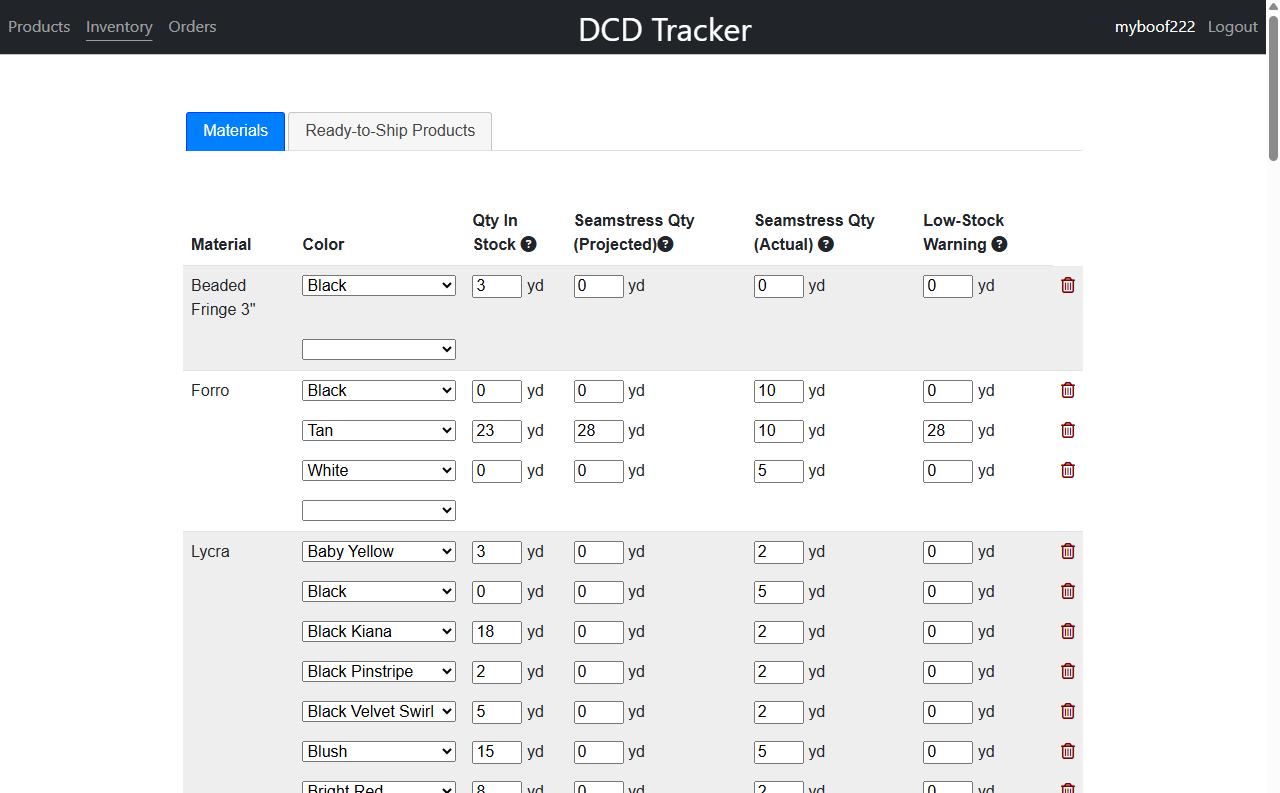
Dance Culture Designs Tracker
Role: UX/UI & Graphic Designer, Full‑Stack Developer
Tech Stack: PHP, MySQL, JavaScript/jQuery, HTML5/CSS3, REST API
Custom PHP Order-Tracking & Workflow Application
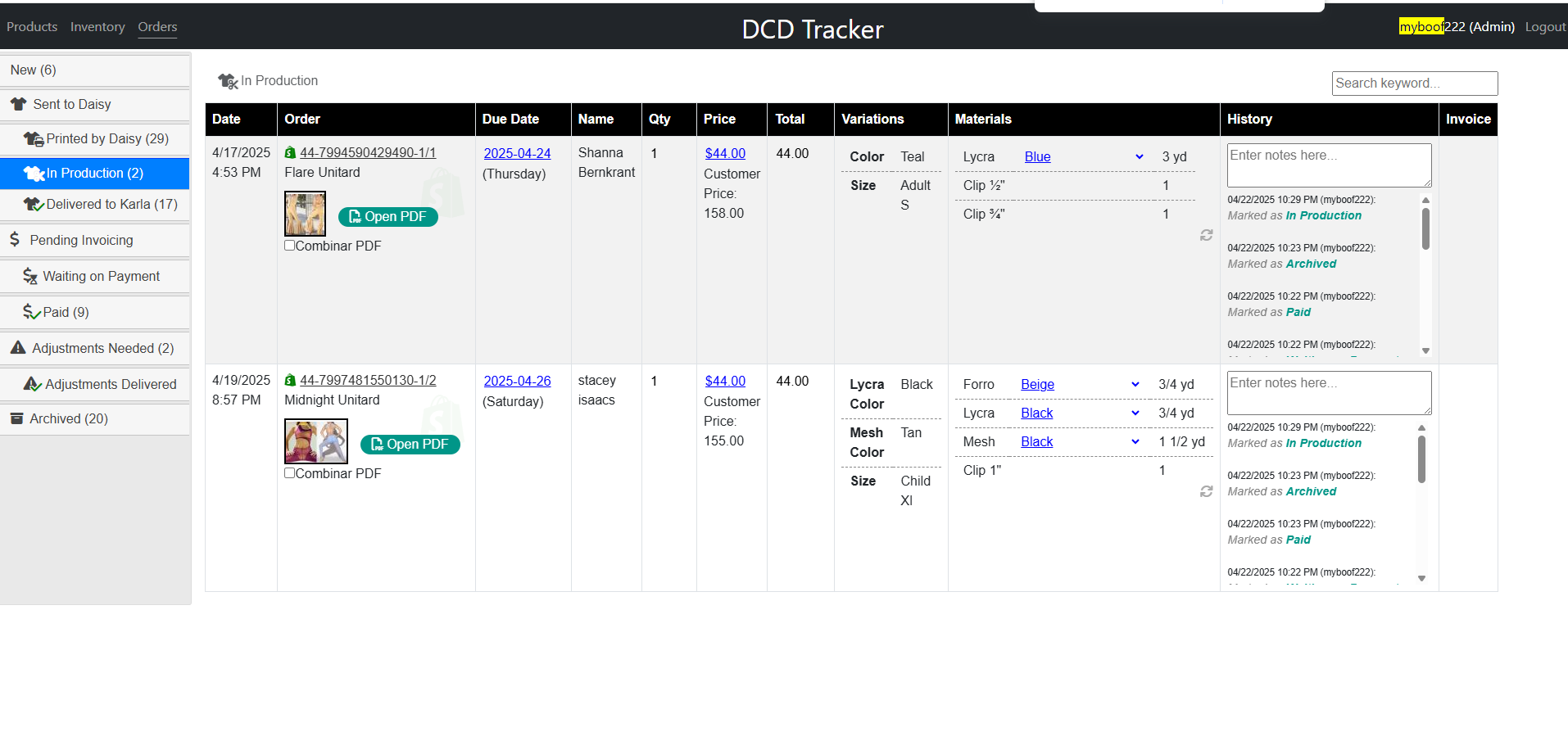
I designed and developed a fully custom order-tracking system for Dance Culture Designs, a boutique costume-making business. Built with PHP, MySQL, JavaScript/jQuery, and RESTful APIs, the Dance Culture Designs Tracker streamlines the entire production pipeline— from order intake to inventory depletion and final payment.
Key Features:
-
Role-Based Dashboards:
Two distinct interfaces—one for DCD Admins and another for Seamstresses— tailored to their specific permissions and workflow stages. -
Visual Order Workflow Management:
Orders are managed via a drag-and-drop board, moving through clearly defined production states like New, In Production, Waiting on Payment, and Adjustments Delivered. -
In-App Product Annotation:
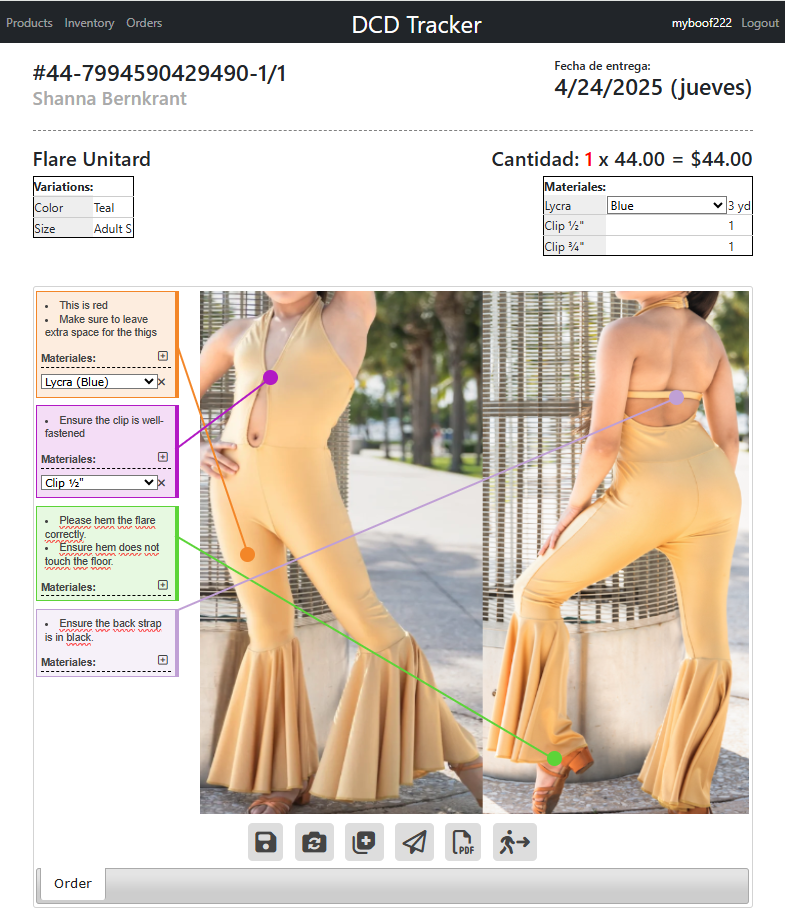
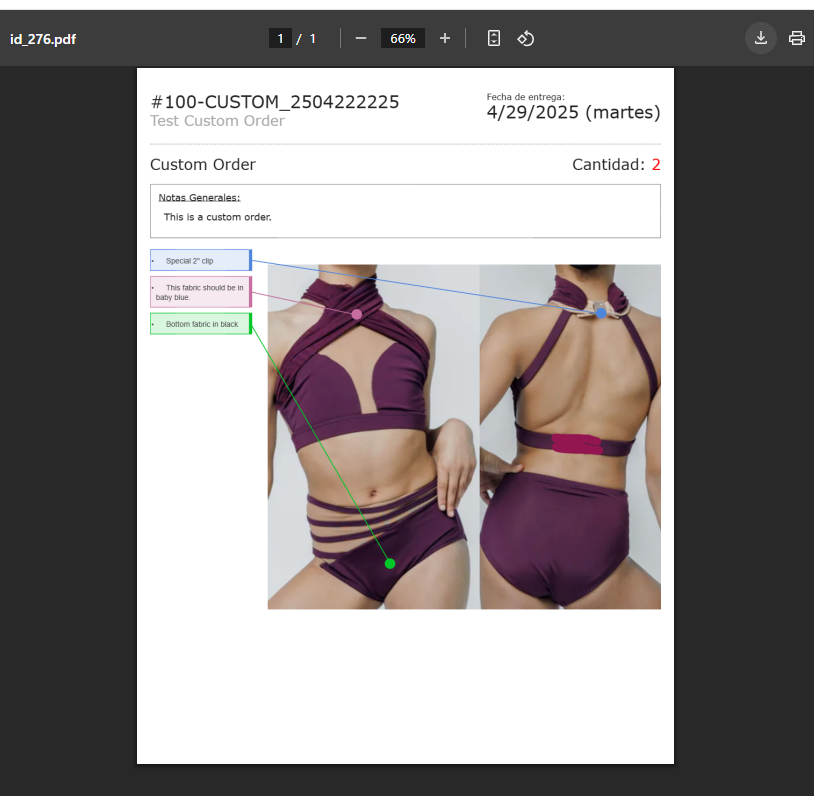
Admins can annotate product images with costume-making notes, ensuring precise communication of instructions. -
Seamstress Invoice Automation:
Seamstresses can group fulfilled orders and auto-generate PDF invoices, with automatic state transitions (e.g., Pending Invoicing → Waiting on Payment). -
Inventory-Aware Production:
A live inventory management module keeps track of materials on hand. As products move into production, the app deducts corresponding materials automatically. -
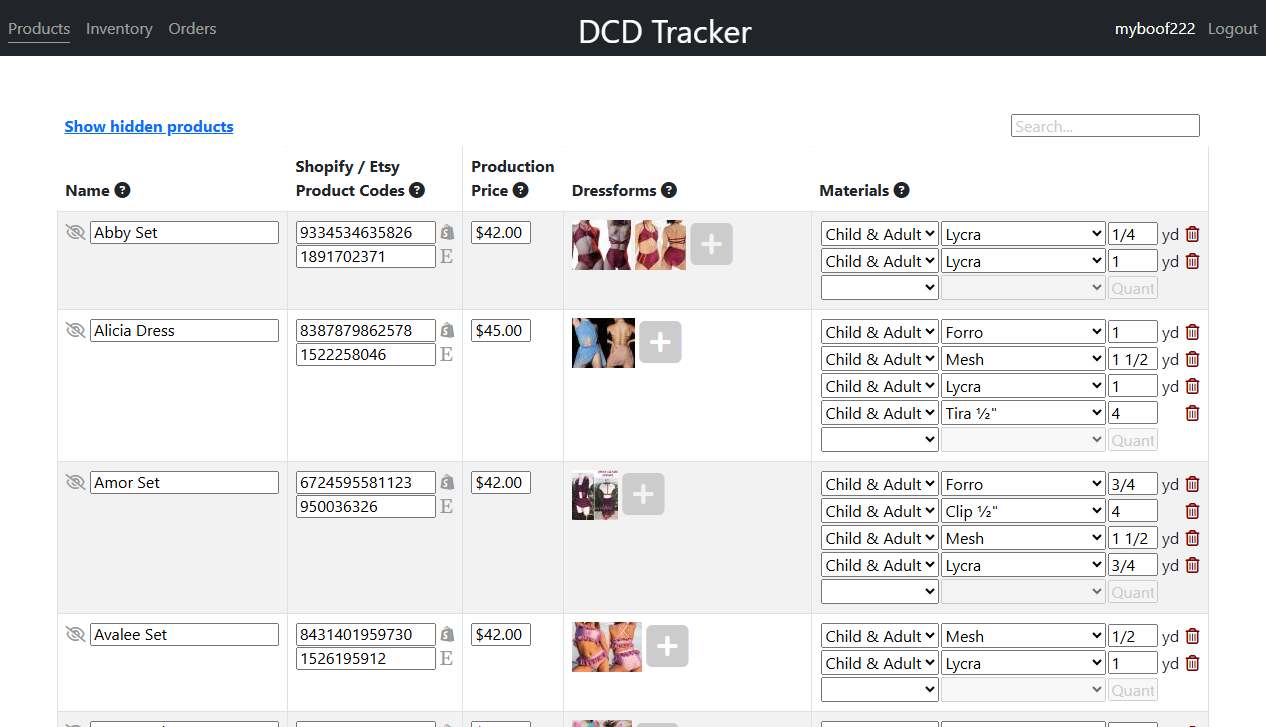
Product Catalog Integration:
Admins can define a full product catalog—names, images, SKUs, sizes, materials—which is auto-matched to incoming Shopify or Etsy orders.
This system replaced manual tracking and communication with a centralized, collaborative tool—reducing miscommunication, streamlining fulfillment, and empowering both the admin and production sides of the business.
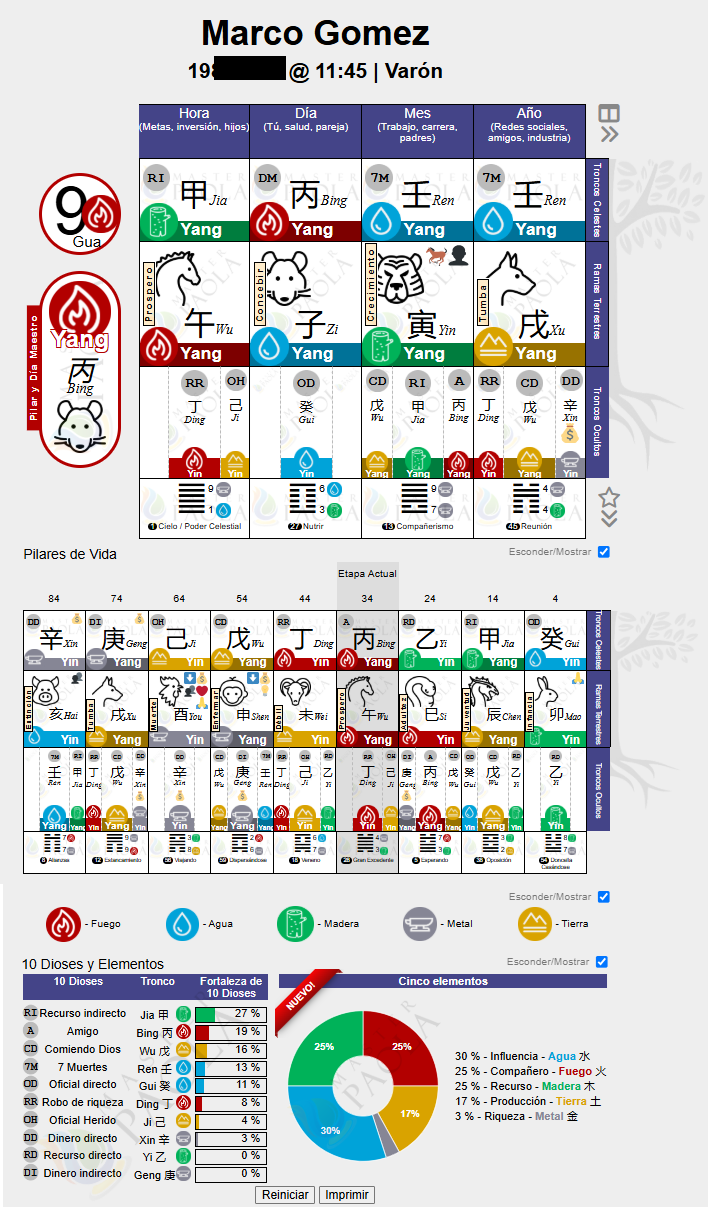
Bazi Calculator & Natal Chart Generator
Role: UX/UI & Graphic Designer, Full‑Stack Developer
Tech Stack: PHP, MySQL, JavaScript/jQuery, HTML5/CSS3, REST API
I conceived, designed and delivered a fully‑responsive online Bazi (Four Pillars) calculator at MasterPaola.com. From wireframes to polished visuals, I crafted every interface element—icons, color‑coded trigrams, chart grids and interactive tooltips—to make complex Chinese metaphysics instantly approachable.
On the back end, I architected a bespoke PHP REST API layer sitting atop a MySQL database of Celestial Stems, Earthly Branches, hexagrams and auxiliary stars. Given a user’s date‑and‑time of birth, the API performs dozens of chronological, elemental and directional lookups—over 300 discrete data points in a single request— parses hidden pillars, luck cycles, life stages and decan interactions, then returns a structured JSON payload that drives the front‑end renderer.
The front‑end JavaScript assembles that JSON into an elegant, print‑ready natal chart:
- Four Pillars (year/month/day/hour) with stem‑branch icons, elements, animals, yin/yang and hexagram overlays
- Hidden Stems, Ten Gods, 12 Stages and Auxiliary Stars panels, dynamically paginated
- Luck Pillars with date‑based timing and hover‑activated detail
- Five‑Element Breakdown pie chart and sortable “10 Gods” table
Built for reliability and ease of extension, the PHP/MySQL API supports batch lookups, unlimited paging and caching, while the UI uses modular CSS and semantic HTML for accessibility. The result is a high‑performance, low‑maintenance web application that turns esoteric birth‑chart math into a stunning, interactive user experience—demonstrating my skills in UX design, graphic layout, API engineering and full‑stack development.
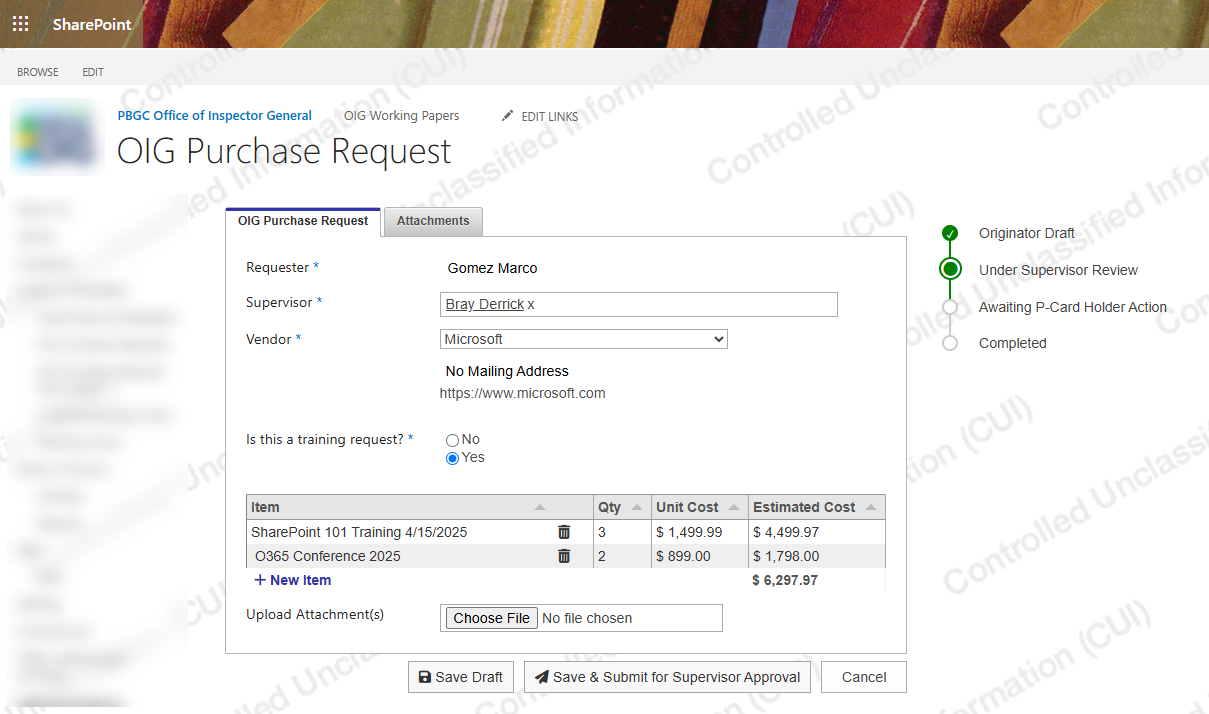
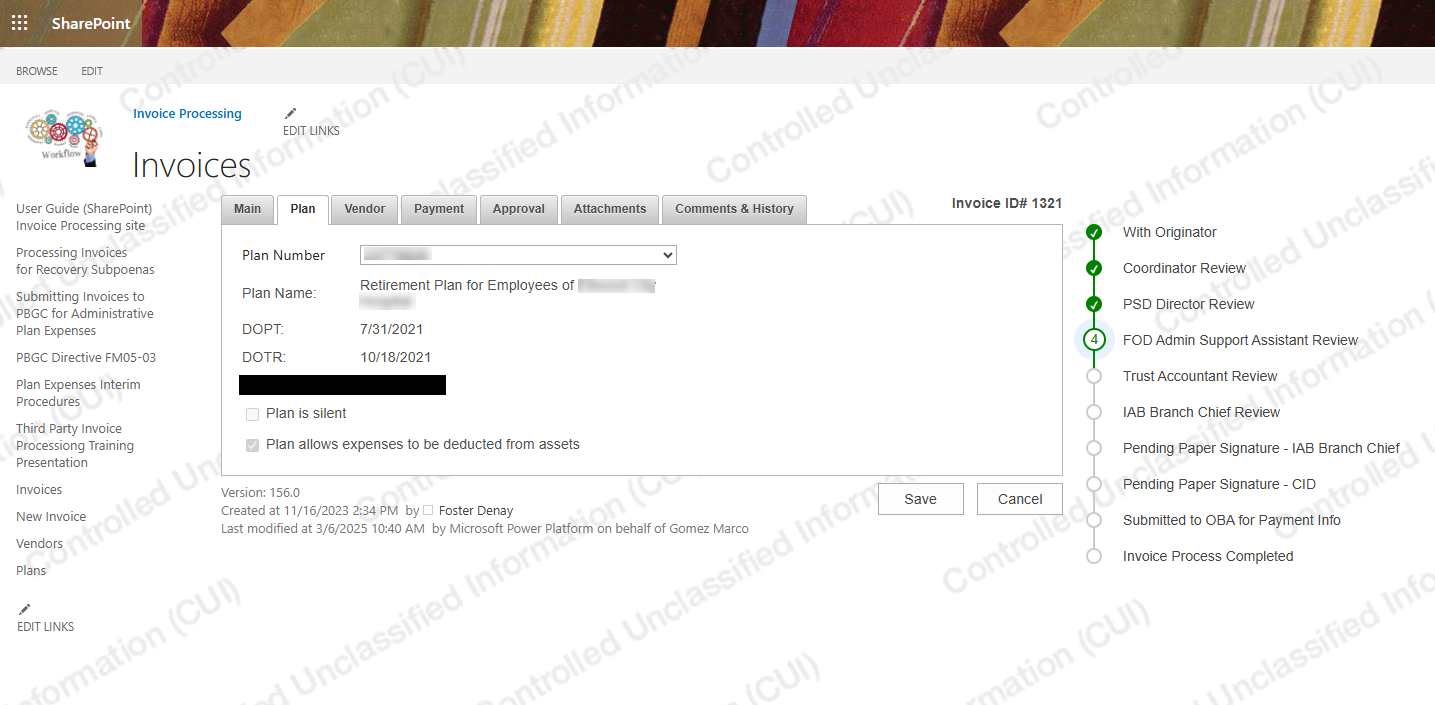
Dynamic Classic Mode Form Customizer for SharePoint
Role: UX/UI & Designer, Front-End & SharePoint Developer
Tech Stack: SharePoint, JavaScript/jQuery, HTML5/CSS3, REST API
Transform SharePoint’s out-of-the-box NEW, EDIT, and DISPLAY list forms into a polished, user-friendly interface with a single, reusable JavaScript/jQuery module. This solution empowers developers to configure dozens of enhancements via one customizeForm({ ... }) call—no page designer or server-side code required.
This reusable module cut SharePoint development time in half within two SharePoint development teams I have led.
- Automatic Tabs & Sections: Split fields into logical groups as tabs or collapsible sections, defined by
formGroups. - Web Part Tabbing & Visibility: Turn web parts into tabs or hide them by title.
- Field & Group Hiding: Hide any field or group without modifying list settings.
- Deep Customization: Open tabs by URL, print view toggle, status progress bar, rich tooltips, save & continue button.
- Advanced Attachment Handling: Embed custom file inputs, upload to child libraries, set metadata, display confirmation dialogs—all without postbacks.
- Performance & UX: Prevent UI blinking, sticky controls, utilities for REST calls and polyfills.
How It Works
- Pre-conditions: use native form markup, include jQuery/jQuery UI and CSS, configure field order.
- Initialize with:
_spBodyOnLoadFunctionNames.push("init"); function init() { if (!inEditMode()) { const customizeOptions = { formGroups: [ { rowIndex: 0, groupTitle: "Main", groupID: "MainTab" }, { rowIndex: 3, groupTitle: "Details", groupID: "Tab1" }, { rowIndex: 6, groupTitle: "Files", groupID: "Tab2" } ], formGroupsTabsEnabled: true, webPartTabsEnabled: true, verticalTabs: true, untabbedWebPartTitles: ["NotesWP"], hiddenFieldTitles: ["InternalComment"], statusColumnTitle: "Approval Status", printView: { hideElements: [".ms-metadata"] }, minimumWidth: 620 }; customizeForm(customizeOptions); } else { $('#onetIDListForm').addClass('loaded'); } } - Tooltips, print view, progress bar, and attachment options are all configurable.
Technical Highlights
- Advanced DOM traversal, jQuery UI tabs, sticky positioning.
- SharePoint form structure mastery using
_spPageContextInfo, REST APIs, and native controls. - Asynchronous loading ensures dynamic elements are ready before execution.
Outcome: A fully client-side module that brings modern UX to classic SharePoint forms, showcasing expertise in JavaScript, jQuery, and SharePoint internals.